PWAs and the coummunity are growing strong and it's a perfect time to be part of it. The web is an incredible free platform helping developers solving problems and creating tools for the web. PWAs in particular are driving the web to the next level.
Actually PWAs are not a new concept. Steve Jobs first introduced the concept of Progressive Web Apps back in 2007. Google eventually refined the name as 'Progressive Web Apps' and enbraced the technology.
What are Progressive Web Apps?
Here's an article from web.dev What are Progressive Web Apps?
"Progressive Web Apps (PWA) are built and enhanced with modern APIs to deliver enhanced capabilities, reliability, and installability while reaching anyone, anywhere, on any device with a single codebase."
In a nutshell PWAs allows web apps to open as a standalone app providing the native mobile experience.
What makes a PWA?
- Service worker: Provides offline functionality.
- Web manifest: JSON markup to configure home screen and app icons.
- Security: HTTPS is enforced, because a service worker runs in the background.
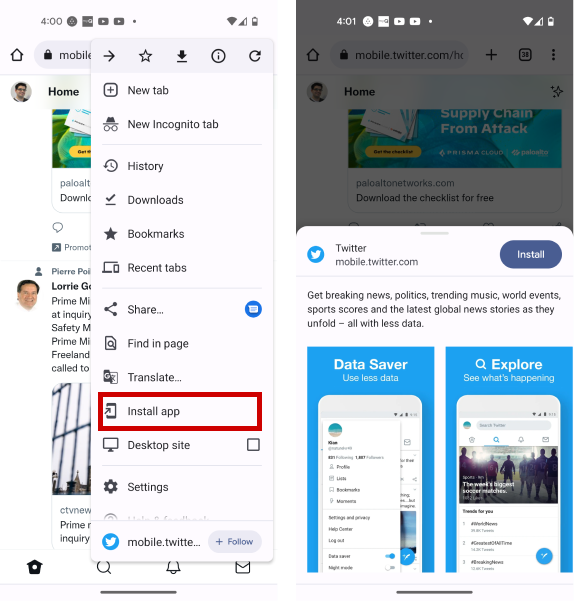
Check screenshots below of an example installing the Twitter app within the Chrome browser.
 First screen option to install pwa app. Second screen a preview
of the app before installing
First screen option to install pwa app. Second screen a preview
of the app before installing
PWAs also embraces features:
- WebRTC (Video Chat)
- Push notifications
- Access hardware connected via USB, serial port, or bluetooth
- Offline support
Companies Using PWA?
Here are some of the companies released PWAs versions of their native apps:
- Uber
- Starbucks
- Spotify
- Tinder
- Amazon
Twitter has seen increase in their activity for example:
"65% increase in pages per session, 75% more Tweets, and a 20% decrease in bounce rate, all while reducing the size of their app by over 97%"
What's the Advantage?
PWAs are all web-based and can use any javascript framework to develop a PWA without the need for plugins with having ONE code base to maintain. PWA are smaller in size that take less space on the user's device.
Huge advantage is that PWAs don't need to go through the Apple or Google store without paying any fees. PWAs is dependant on the web, which anyone can find easily on a mobile or desktop device.
Support on Browsers?
Google, Microsoft and Apple are supporting PWA apps in their browsers (Chrome, Safari & Edge). PWAs can be installed on a Windows desktop, Android, MacOS or iOS. Unfortunately Safari on iOS Apple (iOS) are missing some key features that held back for attaction for development for PWAs. Here are the two main features.
- Push Notifications
- Installable Prompt
- Manifest.json file
My opinion, Apple for not supporting these features delayed the community releasing PWA apps on iOS as notifications are usually a key feature to engage users. If Apple did release web notifications it would have been a different ball game, with more PWAs on iOS devices. Apple's target plan to release this feature are in 2023. iOS Upcoming Features Let's cross our fingers!
If push notifications are the major draw back then you can always use Capacitor that wraps your PWA as a native app and release it to the Apple store.
How's the Community?
Recently I came across a site called PWABuilder. It's actually backed and funded by Microsoft. Site shows various of other companies how PWAs increased traffic and conversion rates.
PWABuilder also helps developers start new PWAs. They created dev tools for your VSCode editor and help package your PWA apps for iOS, Windows and Android devices. Not sure what's the difference yet between packaging a PWA with PWABuilder or Capacitor. It's a technology I want to try and write about in the future.
Final Thoughts
Progressive web apps are definitely heading in the right direction. Communities are growing and the big tech comapnies are supporting it, releasing new features with updates. Better dev tools for editors, chrome dev tools are available making it easier for developers to debug and create apps.
Will it slow down the native app market? Don't think so, but it will definitly be one of the decisions for developers or companies to take in consideration when releasing a new product on the web.
Thank you for taking the time in reading this blog. If you find any invalid information or want to add more this blog you may contact me at: